Dominic Cronin's weblog
Publishing binary assets from SDL Tridion
I've just published my latest article on the Indivirtual Blog. It's about Publishing binary assets from SDL Tridion. Please feel free to hop on over there and have a read.
Tridion bookmarklet challenge: the entries
Back in July, I issued the Tridion Bookmarklet challenge, and shortly afterwards set up a question on meta.tridion.stackexchange.com to manage the entries and the voting. The closing date for entries was 31 Dec 2014, so we've now had all the entries: a grand total of 13. Over the next month, we'll be collecting votes to see which entry, in the eyes of the community, was the best.
For the first few months of the challenge, there was very little activity. I even got a bit nervous that we'd have hardly any entries. I needn't have worried; it hotted-up nicely towards the end.
So what did we get for entries? Quite a mixed bag actually - and somewhere in there, quite a few interesting technical insights.
The first entry wasn't a bookmarklet at all. Roel Van Roozendaal chose to create a Chrome browser extension instead. This was a re-implementation of the delete message centre messages functionality that had kicked off the whole bookmarklet discussion in the first place, so nothing new from a functional point of view, but his article shows clearly how to wrap up the functionality in an extension. Certainly there's enough there to inspire you if you were thinking of doing something similar.
We also had an entry that was a bookmarklet, but didn't extend the GUI. Well it was already clear that the rules were pretty relaxed - we're more interested in useful, interesting, inspiring... even if I've been known for pedantry in other contexts :-) So go and check out the entry by Jan Horsman (Jan H), which makes it simple to log in to the Tridion documentation site.
We had multiple entries from several people. Robert Curlette (robrtc) entered, Count Items in View, and later Get Schema Id and Title. The first of these really showed the community process in action, with Robert reaching out with a question on Tridion Stack Exchange (TREX). In his second entry, Robert also bravely 'fessed up to his ignorance on TREX and was rewarded. (See how that works, people? He now knows more than he did, and he's helped the rest of us. We need askers as well as answerers - and fortunately Robert does well in both categories.)
Chris Morgan came up with a couple: Get WebDAVUrl and Open Schema. Both of these are going to be useful to Tridion developers doing their daily work.
Frank Taylor (paceaux) also made two entries. He started with PubUp, which simply lets you navigate to where an item is in the BluePrint. Once he'd entered PubUp, the inevitable community interaction took hold, and he was diving into the Anguilla framework with the help of Nuno Linhares. Lo and behold, out of this process, he was inspired also to enter his AnguillaMediator bookmarklet.
Pankaj Gaur created a bookmarklet that would display the file information of a multimedia component. That's not displayed by default in the Tridion GUI, so there will definitely be people who want this. He also did a bookmarklet that would localize an item.
Not everyone did two :-) Rob Stevenson-Leggett did one to rename a Tridion item, (which was always an awkward thing to do), and Jonathon Williams created Get Creation Info. Don't worry guys - one entry is quite enough, and these are both useful offerings and even with two entries, only one can win.
Alexander Orlov (UI Beardcore) also made a single entry, with his Multiple Upload bookmarklet. Alexander is also notable as the person credited with the most "assists" in the challenge. Several people have made use of what we're coming to know as the Beardcore hack to acquire a reference to the Anguilla API in the Tridion GUI.
So thanks to you all for taking the time and trouble to create these bookmarklets and take part in the challenge. It's been great to see the spirit of friendly rivalry, with people learning from each other and even helping to improve competing efforts. I don't know who is going to win, but every single one of you has helped the community by spreading your knowledge and expertise.
Vim Windows weirdnesses
This is just a quick note-to-self to remind me of the stuff I always forget when installing plugins and the like for Vim on a Windows machine. So of course this means gVim. The confusing thing is always that the documentation for everything refers to your ~/.vim directory. And - you haven't got one. Here's the note to self.
Your ~/.vim directory is called vimfiles
And ~ is probably somewhere like C:\Users\dominic - your .vimrc will be there too, so you can find it by running vim and doing
:echo $MYVIMRC
Adding publications to Tridion from the core service.
Just a heads-up about my new blog post on the Indivirtual blog. This time it's about Adding publications to Tridion from the core service.
Default namespaces (again - this time in XSLT and XPath)
For a long time, the default XSLT for a Rich Text Format area (RTF) in Tridion began with a fairly standard namespace declaration, like this:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="b"> <strong> <xsl:apply-templates/> </strong> </xsl:template>
I've just checked on my Tridion 2013 system, and the default RTF XSLT is done in this style, but I've seen examples in the field that use a rather different, and perhaps bizarre style to achieve the same thing. (I have a suspicion that there was a version of Tridion that used this style, or maybe it was something to do with an upgrade that converted to it, but I have no direct evidence. Maybe there's another explanation as to why we see this in the field.)
This other style I'm referring to looks quite different. It starts with a namepace declaration like this:
<stylesheet xmlns="http://www.w3.org/1999/XSL/Transform" version="1.0">
As you see, the XSLT namespace is used as the default, enabling the template code to be slightly terser. The same template would look like this:
<template match="b"> <strong xmlns=""> <xsl:apply-templates/> </strong> </template>
When I first saw this kind of code I was almost pulling my hair out. I actually had to manually execute a test XSLT to prove to myself that it would actually work. And it does.
What was upsetting me? Well was convinced that the match should fail. I mean surely, you'd have to do something like:
<template match="empty:b" xmlns:empty=""> <strong xmlns=""> <xsl:apply-templates/> </strong> </template>
the set of namespace declarations are those in scope on the element which has the attribute in which the expression occurs; this includes the implicit declaration of the prefix xml required by the the XML Namespaces Recommendation [XML Names]; the default namespace (as declared by xmlns) is not part of this set
So XSLT doesn't let the XPath see the default namespace, but it wouldn't matter, because XPath would ignore it: From the XPath recommendation:
A QName in the node test is expanded into an expanded-name using the namespace declarations from the expression context. This is the same way expansion is done for element type names in start and end-tags except that the default namespace declared with xmlns is not used: if the QName does not have a prefix, then the namespace URI is null (this is the same way attribute names are expanded).
So in an XSLT, the normal namespace weirdness that we're used to for attributes applies to elements as well.
Well, that explains that then. I think I'll be sticking to the more conventional approach though.
The Tridion bookmarklet challenge: an update
A couple of weeks ago, I issued the Tridion bookmarklet challenge. OK - that sounds pretty grand, but really it's not. It's only that having come across the idea of using bookmarklets to enhance the Tridion GUI, this seemed like a great chance to see what inventiveness people could come up with - so why not a challenge? The day after I issued the challenge, my web server went down, so the initial burst of publicity was kind of wasted. Anyway - I hadn't really thought through the details then, so now's my chance to flesh it out a bit, and attempt another deluge of publicity.
So how is it going to work? Here's how:
What you need to do
- Create a useful and well-constructed bookmarklet which enhances the Tridion GUI in some way. It should work with SDL Tridion 2013, but you may wish to consider making it work for 2011 as well.
- Publish it on-line. You can put it on your own web site, or host it somewhere else. (SDL Tridion world, Google code... whatever - I don't care, as long as it's available via the Internet.)
- Publicise it. You should tweet a link to your entry using #tridionlet. You also need to link to it in an answer to this question on meta.tridion.stackexchange.com. Use whatever other means are at your disposal to publicise your entry.
- Apportion the credit correctly. You can enter as a team if you like - so if one person is responsible for the functional aspects, and another for hacking out gnarly javascript, you should say so. Just as long as it's clear who should get the kudos.
- Get this all done by the end of 31 December 2014.
What happens once you've done this?
The judging will be done by the community. This is the reason why you need to answer the question on meta.
We'll wait until the end of January, which should give people a chance to finish their New Year celebrations, and actually read the code... maybe try the bookmarklets out in real life. There'll be a burst of publicity during January to make sure people think about voting, and then whoever has the most votes by the end of 31 January 2015 will be the winner.
Is it better to wait until January to vote?
Yes - the entries might be improved right up to the deadline. Who knows? Also - some people may prefer not to put their entry on-line until quite late on, or may feel pressured by seeing other entries getting more votes (or less). Entrants: remember that many people will wait until January to vote, so don't read too much into it until then. Voters: I'm putting you on your honour to vote for the best entries. So please don't just vote for your mates, and please don't vote to show some kind of company loyalty. This is personal, not corporate.
One-nine availability
A couple of weeks ago, this site went down. That happens from time to time. It went down just as I left the country to go on holiday, and it could only be fixed via physical access, so it was down for a week. At least one person has commented that maybe I should stop with this silliness of running my own server on an old Gentoo box in the meter cupboard, and get some proper hosting.
The thing is, that when I started this blog, some years ago now, I went through a detailed requirements analysis, and a full MoSCoWMeh matrix. If you aren't familiar with MoSCoWMeh, this is an enhanced variant of the well-known MoSCoW technique, which also accommodates the needs of private and hobby-run systems.
The requirement for reliable hosting and 5-nines up-time was classified as Meh, and has remained so since. So now you know.
Tridion GUI Extensions - the bookmarklet challenge
Yesterday I answered a question on tridion.stackexchange.com. Robert Curlette had asked how to clear the messages from the message centre and I was lucky enough to find the answer almost immediately. So I posted it. It had turned out to be a single line of javascript that you could run from the browser console.
Tridion.MessageCenter.getMessages().forEach(function(message){message.doArchive();})Very shortly afterwards, it dawned on me that if this worked as a bookmarklet, it would be superb. So I updated the answer with the same code as a bookmarklet. Unfortunately (OK, fortunately), Stack Exchange won't let you post links with JavaScript in them, and a really nice way to install a bookmarklet is to drag such a link to your browser's bookmark bar. So here's the bookmarklet as a link (although actually I've used Alex Klock's improved version):
Update: the bookmarklet as I had it didn't work in 2013 because of the extra frames added for the slide-out navigation. It's now updated (thanks to Peter and Orlov) to take account of this.
Clear Messages (2013 version)
I am very pleased with the idea of a GUI Extension as a bookmarklet. Using this approach, we have the possibility of carrying around our own personal toolkit in our browsers (or on a web page we can quickly drag links from), and not having to rely on whatever power tools or other extensions may or may not be installed on a given server. And don't be put off by the idea that a bookmarklet needs to be a one-liner. As an example of what can be done, I'd like to draw your attention to a bookmarklet I use regularly for checking accessibility - the excellent Html_Codesniffer by Squiz. This shows that you can have serious functionality, user interface etc. all in a bookmarklet.
So on to the challenge. Who can come up with the best SDL Tridion GUI Extension bookmarklet? It doesn't have to be complex or clever, as long as it's useful. Just tweet your entries with #tridionlet and I'll compile a list. If there are enough entries, I'll throw together a panel of judges and we'll pick a winner. (Yes - I know that's a bit relaxed, but I just thought of this.)
Editing Tridion templates with a little Wasavi sauce
This post is dedicated to all the brave Tridion hackers that struggled through the vbScript years, editing endless templates, most likely in IE6 or worse. How many of us, back in the day, wished for better editing support in the browser? These days, of course, if you have any sense, most of your complex code will be safely tucked away in Visual Studio, but still... who doesn't still occasionally have to carve up a Razor building block, or even DWT? Sure the browsers have all become awesome, but when all is said and done, you're still editing that template in a textarea. Cheer up - that's all about to change!
I first came across Wasavi a couple of months ago - I can't even remember what the context was, but I mentally classified it as an interesting curiosity and moved on. It was still installed in my browser, but I forgot about it until today, when it suddenly came in useful. Oh hang on a sec... what's Wasavi? It's a browser extension that turns each textarea into a vi editor. Cute eh?
OK - I can see what you're thinking... oh yeah - vi. Bloody geeks. And fair enough - I cut my teeth on vi in 1989 running on a nasty old mainframe running Multics. I still like it as an editor, but that probably only indicates a certain level of perversity. So why am I pestering you, my fellow Tridion people, with it? Well - of course, some of you will be as comfortable as I am in grungy old-skool editors. For the rest of you, it may still be useful enough to have it installed in your browser (Chrome, Firefox or Opera... so the first two, eh?)
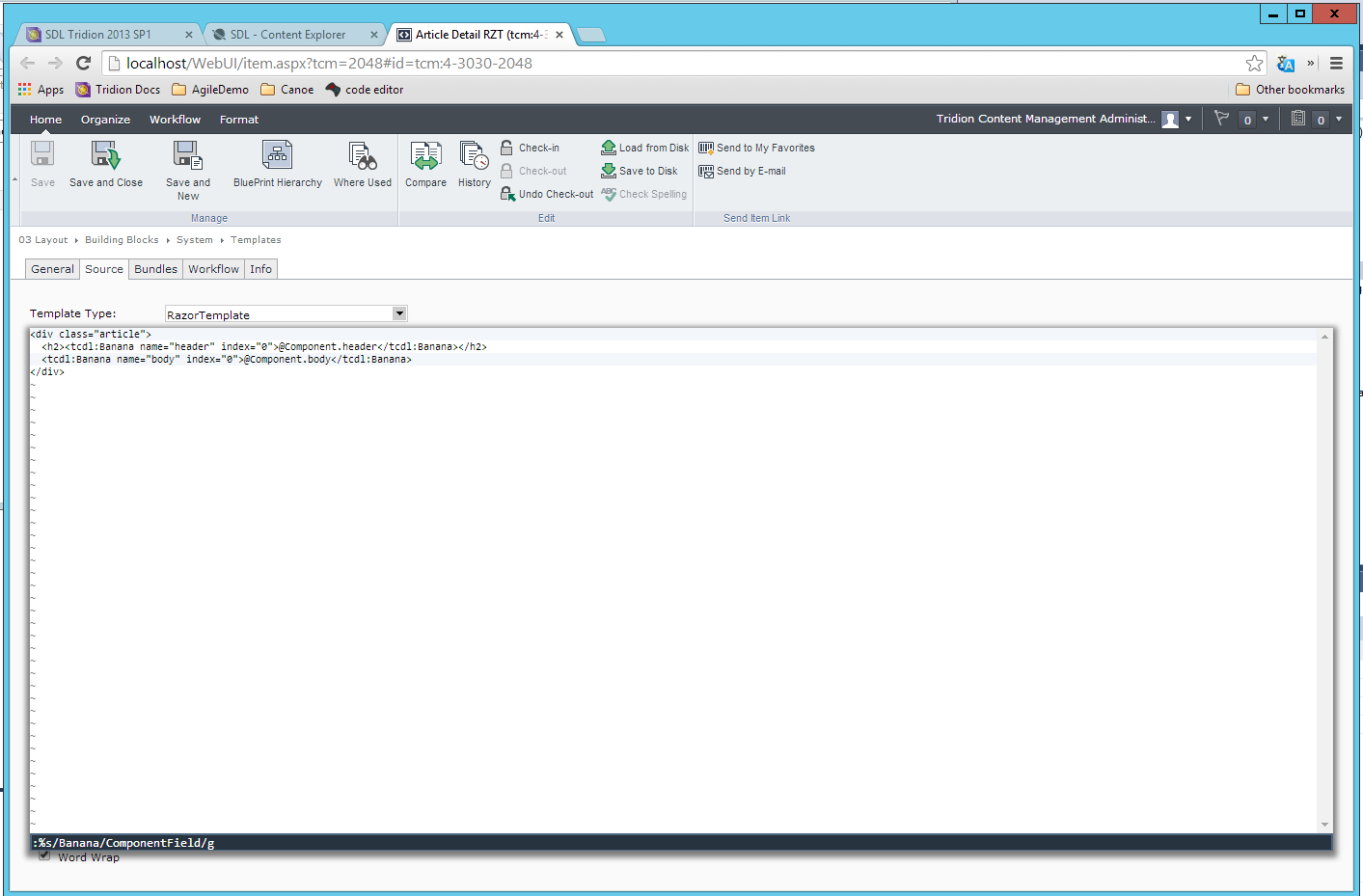
I offer you.... tada.... Global Search and replace!! As you can see in the screenshot, something awful has happened to my template, and all the instances of "ComponentField" have unfortunately been transformed to "Banana". How to fix this?
<Ctrl>-<Enter> :%s/Banana/ComponentField/g<Enter> :wq
Ctrl-Enter opens up the wasavi view. The line beginning with :%s means "on every line, substitute all instances of Banana with ComponentField", and :wq is vi-speak for write-quit, which is the same as save and close, which returns you to the normal textarea view.

This is one example, albeit a fairly handy one, but vi is capable of much more. The next time you're looking at some awkward editing task - think of wasavi, and just Google for the relevant vi commands.
Edit: Just thought of another cool way to use this.... vi has parenthesis-matching, so if you have to unscramble a badly formatted piece of code, just park on a paren, or any other kind of bracket, and hit % to go to its counterpart. (Full-on vim has good auto-formatting features too, but I'm not sure if the browser implementation does much more than the basics... still - useful.)
On-line resources for the Agile Tridion Development talk
Links to on-line resources for the Agile Tridion Development talk I gave at the Tridion Developer summit 2014, Amsterdam.